Meta tags provide search engines with information (metadata) about a web page. They can specify the content type, description of the page, and other metadata that are not displayed on the page. There are also other useful HTML tags that don’t contain the word <meta> within them.
Meta tags always go inside the <head> element. Metadata should always be passed as name/value pairs. You will learn more about it below.
There is a great number of meta tags. For instance, there is the keywords meta tag — but Google doesn’t use it in web ranking, so there is no practical use to put it on your page. This article covers only the most useful and relevant meta tags.
Basic Tags
It’s highly recommended to include in the <head> element of every page the content type meta tag and the viewport meta tag.
Content Type Tag
The content type tag is used for defining a content type of a page and the character set (encoding) it uses. This meta tag specifies that your page is an HTML page that uses UTF-8 (Unicode) as a character set:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
This meta tag must come first in the <head> element to ensure proper rendering of your page. You should always use the UTF-8 encoding.
Viewport Tag
The viewport is the user’s visible area of a web page. It varies with the device and is smaller on a mobile phone, larger on a tablet, and even larger on a computer screen. Use the viewport meta tag to make your website look good on all devices.
You should include the following viewport tag in all your web pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
This tag gives the browser instructions on how to control the page’s dimensions and scaling:
- The width=device-width part sets the width of the page to follow the screen-width of the device
- The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser
- The shrink-to-fit=no part reduces the page size to the size of the browser’s window. Safari will automatically zoom or shrink the page’s content to fit automatically unless “shrink-to-fit=no” is specified
- Although it’s not recommended, you can also add minimum-scale=1.0, user-scalable=no if for some reason you don’t want users to be able to zoom the content of your page
SEO Tags
The most used tags for anyone carrying out SEO work are the title tag, description meta tag, and robots meta tag.
Title Tag
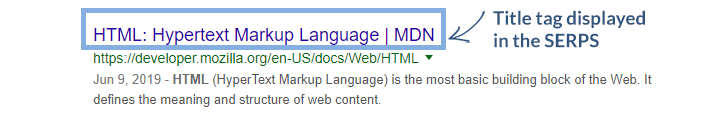
The title tag is used to specify the name of the page or what the web page is about. This tag is displayed in the browser tab and is used by search engines to generate the results we see in the SERPs (Search Engine Results Pages):

Here is an example code snippet for the title tag:
<title>Shark Coder: everything about HTML & CSS coding</title>
Optimizing your title tag to contain keywords about the contents on the page can help improve your rankings in search engines. It’s advisable to put keywords at the beginning of the title and to use a minimum of keyword enumerations. Keep an eye on the length of your title: Google displays 50–60 characters before the title is truncated, and the maximum recommended length of the title is 100 characters.
Description Tag
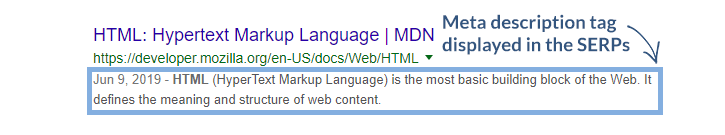
The meta description tag tells search engines and users in the SERPs what your web page content is about:

An example code snippet for meta description tag:
<meta name="description" content="Guides and tips on using HTML, CSS, jQuery, and JavaScript for web development">
The description should: 1) contain no more than 160 symbols, 2) correspond to a specific web page, not the entire site 3) be simple, concise, understandable, without excessive use of keywords.
Robots Meta Tag
Robots meta tag helps search engine crawlers index web pages, follow links, and more. Below are examples of robots meta tags and what they ask the crawlers to do.
To tell crawlers not to index the page and not to follow any of the links listed on the page:
<meta name="robots" content="noindex, nofollow">
To do the other way around — to tell crawlers to index the page and to follow all links on the page:
<meta name="robots" content="index, follow">
You can also tell crawlers to index the page but not to follow links, or not to index the page but follow links:
<meta name="robots" content="index, nofollow">
<meta name="robots" content="noindex, nofollow">
To tell crawlers not to index images on your web page, use noimageindex:
<meta name="robots" content="noimageindex">
To tell crawlers not to include a cached version, use noarchive:
<meta name="robots" content="noarchive">
Social Media Tags
To take control over how your content’s preview looks like when you share it to Facebook or Twitter, use Open Graph (OG) and Twitter card meta tags. They help configure your social shares including URL, title, image, and description, regardless of how users share your content — as a URL or via sharing buttons.
Open Graph (OG) Meta Tags for Sharing to Facebook
Use OG meta tags to ensure your content looks great when it’s shared to Facebook. OG tags’ metadata is passed as property/content pairs, with a property value being formatted as “og:tag-name”.
Basic metadata include the URL, title, content type, image, website’s name, description, and sometimes location parameters. Here is an example of the OG group of meta tags:
<meta property="og:url" content="https://sharkcoder.com/html/meta" />
<meta property="og:title" content="Meta Tags and Other Useful HTML Tags" />
<meta property="og:type" content="article">
<meta property="og:image" content="https://sharkcoder.com/public/img/content/tags_main.jpeg" />
<meta property="og:site_name" content="Shark Coder" />
<meta property="og:description " content="Learn the most useful and up-to-date meta tags to provide search engines with information about your web page" />
<meta property="og:locale" content="en_US" />
<meta property="og:locale:alternate" content="en_GB" />
Let’s look at each OG tag in more details below.
URL of the page will be used to identify the share and aggregate the community shares and likes:
<meta property="og:url" content="https://sharkcoder.com/html/meta" />
The title is the title of your article:
<meta property="og:title" content="Meta Tags and Other Useful HTML Tags" />
The type of the page is what you are describing. There are several types of content: article, book, music.album, music.playlist, music.radio_station, music.song, profile, video.episode, video.movie, video.other, video.tv_show, and website. Here is an example for an article:
<meta property="og:type" content="article" />
The image OG tag determines the URL of the image you want to use when the page is shared. This tag is helpful if your page has several images, and you want to use a particular picture. Here is an example:
<meta property="og:image" content="https://sharkcoder.com/public/img/content/tags_main.jpeg" />
Note that Facebook does not use any image smaller than that with the width of 300px and height of 200px. Image size should be at least 600 × 315px, and the optimal size is 1200 × 630px.
The site name tag is self-explanatory:
<meta property="og:site_name" content="Shark Coder" />
The description OG tag, like the basic description tag, tells what your web page content is about:
<meta property="og:description" content="Learn the most useful and up-to-date meta tags to provide search engines with information about your web page" />
The location of the information: by default, the locale value is en_US and is not required unless the language is not English or it’s outside the United States. You can also specify the alternate location:
<meta property="og:locale" content="en_US" />
<meta property="og:locale:alternate" content="en_GB" />
You can use different sets of OG tags depending on the type of your content (article, image, video, audio).
A full article example:
<meta property="article:published_time" content="2019-05-12 10:00" />
<meta property="article:modified_time" content="2019-09-18 18:00" />
<meta property="article:expiration_time" content="2119-05-12 10:00" />
<meta property="article:author" content="Shark" />
<meta property="article:publisher" content="https://www.facebook.com/SharkCoder" />
<meta property="article:section" content="HTML" />
<meta property="article:tag" content="tag1, tag2" />
<meta property="article:tag" content="tag3" />
A full image example:
<meta property="og:image" content="http://sharkcoder.com/public/img/content/tags_main.jpeg" />
<meta property="og:image:secure_url" content="https://sharkcoder.com/public/img/content/tags_main.jpeg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="800" />
A full video example:
<meta property="og:video" content="http://example.com/ogp.swf" />
<meta property="og:video:url" content="http://example.com/ogp.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
A full audio example:
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
You can test your page with the Facebook Sharing Debugger.
Twitter Card Tags for Sharing to Twitter
Twitter card tags look similar to OG tags. There are some differences though. Note that no og: prefix is required for Twitter cards. Also, OG protocol specifies the use of property and content attributes while Twitter cards use name and content. Here is an example:
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@sharkcoder">
<meta name="twitter:creator" content="@john_smith">
<meta name="twitter:url" content="https://twitter.com/sharkcoder">
<meta name="twitter:title" content="Meta Tags and Other Useful HTML Tags">
<meta name="twitter:description" content="Learn about the most useful and up-to-date meta tags to provide search engines with information about your web page"> <!-- The description should not be longer than 200 symbols -->
<meta name="twitter:image" content="https://sharkcoder.com/public/img/content/tags_main.jpeg">
You can test your page with the Twitter card validator.
Other Useful Tags
There are plenty of other helpful tags that you can use depending on your situation.
Refresh Tag
The refresh meta tag is used to refresh a document. It’s useful if your page uses dynamic content that changes constantly. In the example below, your page will be automatically refreshed every 30 seconds:
<meta http-equiv="refresh" content="30">
To redirect users to another web page, specify the URL:
<meta http-equiv="refresh" content="0; url=https://sharkcoder.com">
Hreflang
The Hreflang tag isn’t technically a tag. It’s a useful attribute that tells Google which language your content is using. If you have a site with multiple language versions or a site that serves different territories, you should definitely use Hreflang. It can help search engines rank your content better and ensure that the correct language version is served in the corresponding version of Google.
Here is an example for targeting a web page at English language users in Australia:
<link rel="alternate" href="http://sharkcoder.com.au" hreflang="en-au" />
An example of German language content, independent of region:
<link rel="alternate" href="http://sharkcoder.de" hreflang="de" />
You can find the full list of meta tags here.